In the world of web application development, there is still a requirement for desktop apps in the space where user experience or performance delivered by web apps are not good enough. There are several different .Net frameworks available to create a desktop application.
WPF (Windows Presentation Foundation) is one such framework designed for the modern User Interface development platform. This facilitates businesses to create interactive as well as visually appealing native applications. This presentation framework can be used to build visually stunning UI for windows, desktop and web applications. WPF also has flexibility in building apps under service-oriented architecture.
WPF uses C# as backend language and XAML as the front-end language. Microsoft designed the WPF with loosely coupled presentation as well as business logic, which facilitates the use of design patterns like MVC or MVVM in the development. Many factors of WPF, like data templates, and look-less control models are supporting the strong separation properties promoted by MVVM.
Explore more about the design patterns, here.
What is Model-View-ViewModel (MVVM)?
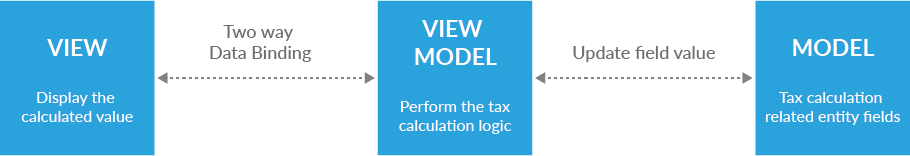
MVVM pattern has three separate layers of abstraction.
- Model: Model is mostly the database entities that represent the row data for the application. For Windows, application model is the entity class, which contains properties.
- View: For WPF applications view is the XAML based user interface. It contains different user controls to present the information. It controls values that are bound to the model's properties. Control’s value can be bound in multiple modes.
- ViewModel: ViewModel is the middle layer between the view and model. ViewModel contains the business logic, which manipulates the row data to show in the view. Any kind of function and methods should be in the view model. The iNotifyPropertyChanged interface is used in the ViewModel to achieve two-way binding.
In WPF, ObservableCollection type can be used in the ViewModel to define the data collection to show at the view. The ObservableCollection is useful to reflect any changes in the collection item to view control.
Example for WPF Application with MVVM
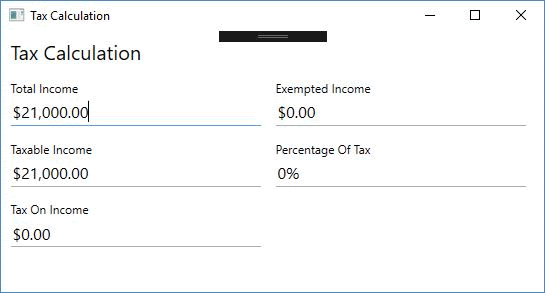
Here we are presenting an example of tax calculation that leverages the properties of WPF in conjunction with MVVM design pattern.

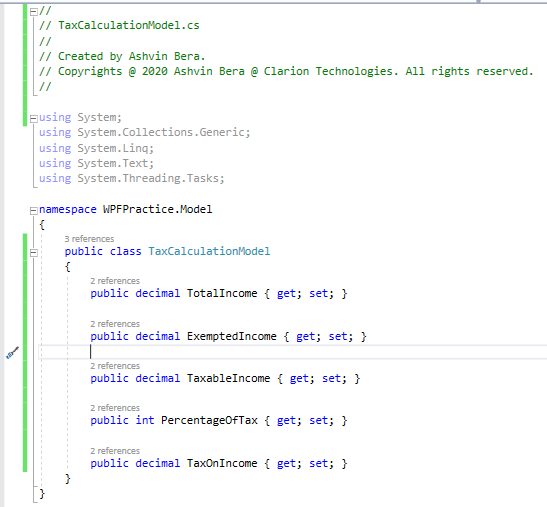
Model

The model contains the set of properties that are going to show on the user interface. In most cases, the models are the entity-framework generated from the database. In this example, tax-related fields like Total Income, Exempted Income, Etc. are the model properties.
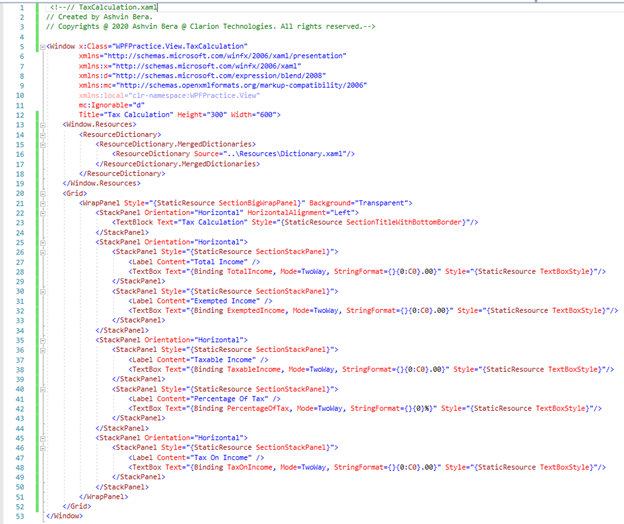
View

View in WPF is the collection of user XAML controls display value that bound to the viewModel’s properties. Properties are bound in two ways in this model so any changes made in view will pass back to the view model.
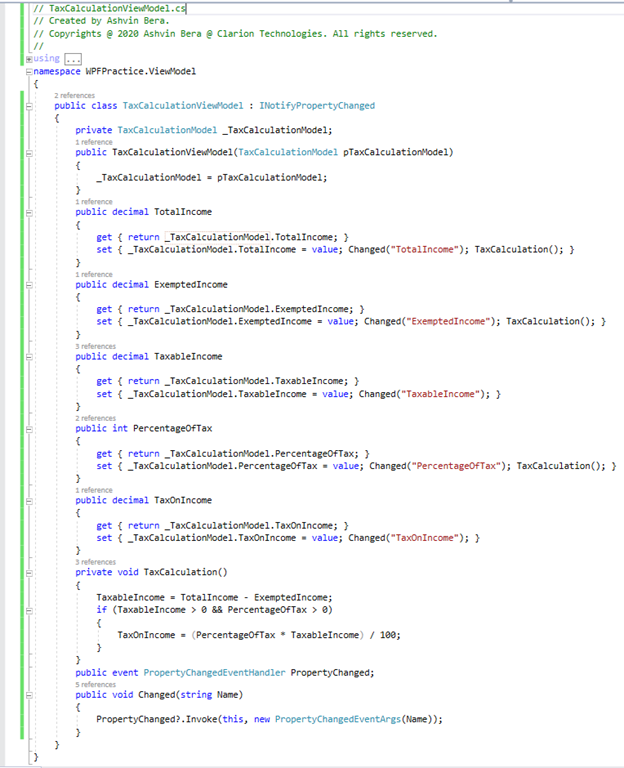
ViewModel

The ViewModel is the middle layer that contains all business logic that performs the calculation on property value and displays the calculated value. ViewModel inherits the INotifyPropertyChanged interface, which notify the View for any changes made in the bound properties by raising change events.
Now, in our example, if we insert the value of Total Income and Exempt Income it will calculate the Taxable Income automatically. After that, if we insert the Percentage of Tax value, it will calculate the Tax On Income.

WPF with MVVM pattern have separated all the logic and operation on ViewModel and reduced the backend coding and UI event handling.
Data binding infrastructure, data temple and resource system are the most important factors of WPF that made it a great partner for MVVM pattern and make this pattern so usable. In addition, this MVVM becomes more popular for WPF apps because of its easy to unit test. Its testability assists in UI proper designing. Further, it is also easy to create designer/developer workflow using MVVM.
Other Benefits of WPF with MVVM
- Achieve the effective two-way binding in WPF
- Separate the business logic into a single class
- Reduce the lines of code and development time
- Clean and maintainable code
- Improve the overall usability experience
- Create the Scalable application
Demand for the WPF framework will never go down as several companies including engineering, Finance, and manufacturing are investing in development for windows applications. Now, it’s very obvious that when it come to the WPF application, MVVM is the smart choice. With the Model-View-ViewModel (MVVM) design pattern, WPF application development becomes easier and faster.



