React.JS is an efficient and flexible front-end JavaScript library used for building UI. It is one of the most popular JavaScript frameworks with the core objective of offering the best rendering performances. Instead of working on the whole web application, React.JS allows you to break down the UI into simpler components and you can focus on individual components. Today React.JS has become popular due to its extra flexibility and simplicity. All these benefits made it as the future of web development and many leading websites have picked it up. Here is the list of top 10 best react websites.
Why React.JS is so popular for Website Development?
When Facebook introduced React in 2011, not too many businesses cared. Now, this open source framework has achieved huge popularity in the domain of web-based businesses. React.JS tool receives 131.8K GitHub stars, over 1100 contributors and 24.4K GitHub forks this past month alone. According to trends.builtwith, currently we have 298, 174 live react websites.
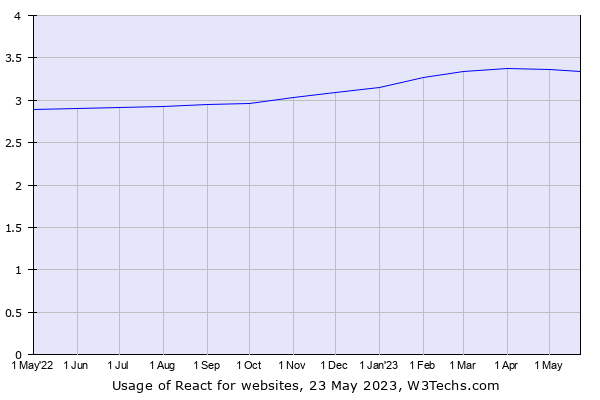
React holds the highest share of high trafficking websites among its user base. Over 3204 companies including Facebook, Airbnb, and Netflix are using react in their tech stacks. The diagram below shows the usage of React for websites according to a report called JavaScript libraries usage and market share trends.

Source: W3Techs.com
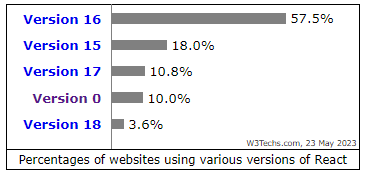
The graph depicts the increasing percentage of react websites and it will continue in the future as well. The same report depicts the percentage of sites using different versions of react.js:

Source: W3Techs.com
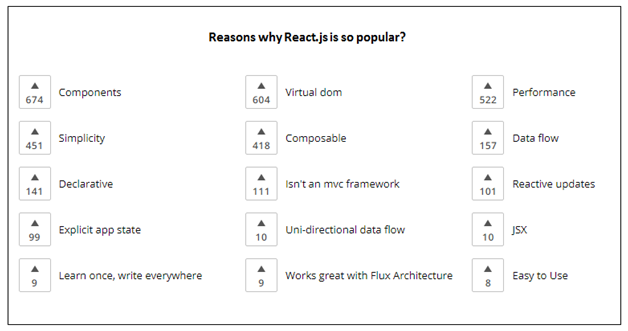
So, why React.JS is so popular today? and, Why most companies hire ReactJS developers? React.JS is used for maintaining a view layer for web & mobile applications. It enables you to make reusable UI components. The main purpose of React.JS is to be scalable, fast, and simple. It functions only on the user interfaces of your app. It can be used with other JavaScript frameworks or libraries like Angular JS in MVC. In addition, React.JS has come up with power-packed features including virtual DOM, component creation, easy to learn, and simple migration. Based on the reviews of developers, stackshare has listed the top reasons why React.JS is so popular. This includes:
Top 10 React Websites
Top companies are attracted by the capabilities of React.JS on a business standpoint. Here is a list of 10 best react websites to prove it.

With a user base over 2.2 billion people worldwide, Facebook becomes the leading online social media platform. The react library was initially created on Facebook. Facebook uses React.JS for some parts of its main page. The mobile application on Facebook also builds React Native, a version of React and responsible for displaying the Android and iOS native components.
In 2017, Facebook announced a complete rewrite version of React called React Fiber, which becomes the foundation of any feature development and further improvements of the React framework. This makes the React more responsive. With the component architecture, Facebook allows comments, notifications and post reactions to be displayed without the necessity of reloading the page.
Instagram

Instagram is a social media framework for sharing videos and photos. This single page web application is built completely with React, and designers contribute React code with JSX. Being one of the react websites Instagram web is lightning, fast and highly responsive as the creators claimed that React.JS responses in less than milliseconds for user events.
Statista states that 17% of Instagram traffic comes from desktop. Several cool features of the Instagram web are made possible with React. Google Maps APIs, Geolocations, progressive loading, media storage, optimization, cropping& padding transformation, image/video delivery & upload are some important examples to mention.
Asana

A work management platform enables the team to stay focused on projects, goals, and daily tasks. When it comes to building a website, a key goal to strive for is simplicity. Over the time, it should be maintainable, testable, performant, and readable. By observing these benefits with react websites and seeking the solution for issues with Luna, Asana decided to rewrite their front end with React.
The virtual DOM implementation feature of React.JS helped Asana to solve many of their UI issues regarding focus & animation. Asana considered React to address some of its client performance issues and React.JS offered the following benefits:
- Similar to Luna views
- Virtual DOM implementation
- Small code site
- Simple to integrate with Luna
- Simple to reason about reactivity
Netflix

Are you enjoying your favorite series on Netflix? Then, give thanks to React.js. Yes, Netflix also comes under the best React websites list. Netflix’s decision to adopt React.JS for its website and application was influenced by a number of factors, including modularity, runtime performance, and startup speed.
React websites not only satisfies these requirements but also offers other benefits too. For example, it enables simple to grasp and capability to opt-out while handling custom user interaction & rendering code. Now, they can leverage the most attractive features of React.JS to enhance their applications initial load times, overall scalability, and runtime performance.
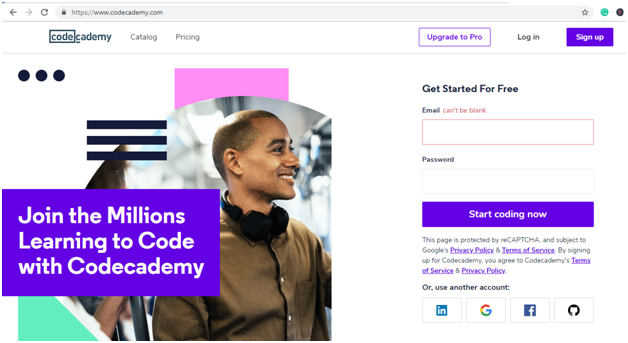
Codecademy

Codecademy is a leading online interactive platform that provides free coding classes in various programming languages. As react is used in Instagram production, Codecademy was confident on its reliability and performance. Hence, they chose React.JS for their site & web applications and they are happy with their choice.
Since react websites are component based, it enables you to test individual portion of the site in isolation without disturbing the rest of the site. Here are some of the aspects of react that attracted Codecademy:
- Component-based, hence easy to conceptualize
- Made SEO easy
- Compatible with legacy code; hence, flexible for the future
- Shortcode to write
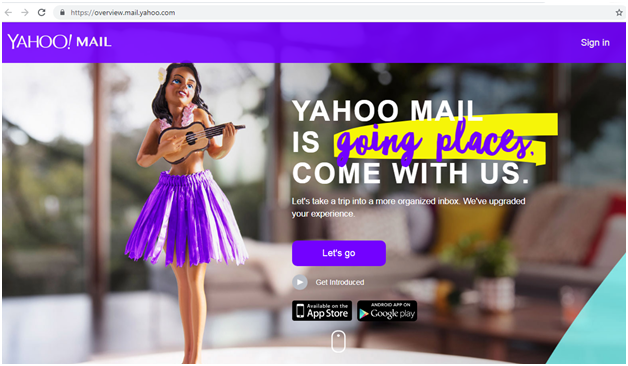
Yahoo mail

When it comes to reliability and performance, there is no place, where this matters more than mail. A new Yahoo mail experience was built with best-in-class front-end tech stack using technologies, including React, Node.js, Redux, and others.
Several reasons were behind the action of rewriting the Yahoo mail architecture with React.JS and Flux like Virtual DOM, server-side rendering and one-way reactive data flow. When Yahoo was planning for next-generation Yahoo mail platform, they compared React.JS to plenty of other technologies including Angular JS and Ember JS. Here are the benefits of React websites that made react as Yahoo’s choice:
- Easy debugging
- Predictable flow
- Shorter learning curve
- Independent of large platform libraries
- Growing & active community
- One-way reactive data flow
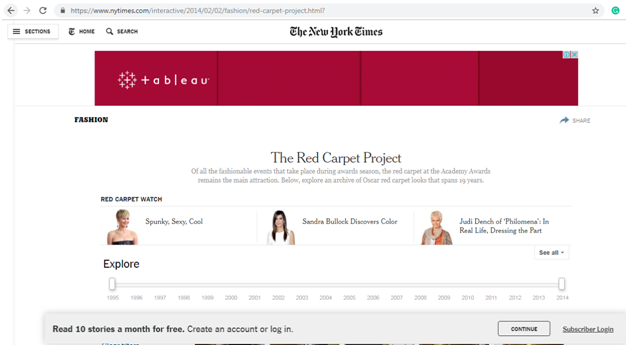
New York Times

New York Times, the media giant created its Red Carpet Project that covered Oscar fashion from 1999. They have designed a new project, which pretends various looks of stars on Oscar red carpet with React and enables users to filter the gallery of different photos that spans 19 years in a fantastic way. We should thank React.JS especially for its re-rendering, the most impressive feature.
New York Times has moved from PHP loading HTML & JavaScript to a combination of Node, React.js, and GraphQL on its entire online world that offers a more stable front end. So far, it has served them well and they have not experienced any significant issues.
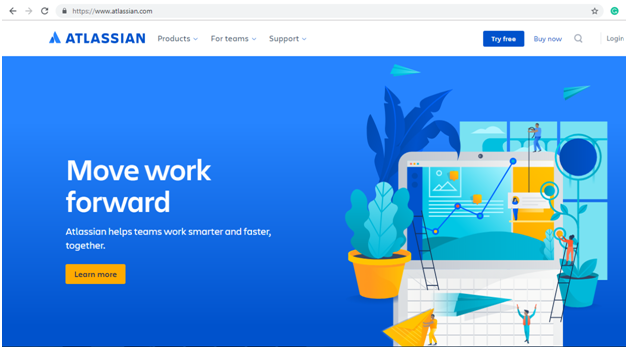
Atlassian

Atlassian is well-known collaboration software that includes products like Confluence, JIRA, Bitbucket, and Stash. We can call it as true React Company as they employ React.JS internally and externally. They benefit from several features of React including deployability to desktop, web, and mobile that allows developers to reuse libraries. The statement of Trey Shugart, principal developer at Atlassian proves it -
“Over the last 2 years, almost all single-page applications built in the Atlassian Cloud use React and Atlaskit. As the library matures, Atlassian products and ecosystem vendors lean in more heavily into it.”
When Atlassian acquired Hipchat, the social collaboration tool, it was completely rebuilt with Facebook’s React as an idea of web reform. Similarly, the Dynamic Forms for Jira and Extension for Jira Service Desk have been re-written using React.
DropBox

Just at the time when react websites and apps become popular among developers, Dropbox has switched to React.js. Dropbox is a web-based file hosting service, which employs cloud computing. This technology enables you to store as well as share unlimited files/folders with others using file synchronization.
Dropbox efficiently benefited with the plethora of resources available with the React framework. React contributes to the success of this incredible cloud-based online backup solution and storage service.
Airbnb

Airbnb is another popular example in our list of best react websites. Airbnb offers online hospitality services that serve as the common destination for tourists and property owners/hosts. It also offers the opportunity to book exclusive accommodations across the globe. React components are highly reusable and it tends to make your code easy to refactor as well as iterate on. This reusability/portability and refactorability are the major advantages of React that attracted Airbnb.
Overall, React.JS rapidly increasing the performance of the websites and further investments were made in developing websites and applications with react. The example of react websites shared above clarifies that React.JS has got huge potential for website development with any idea, any scale, and with any type of content. If you have any idea on the website and app building, it is worth to consider this amazing JavaScript library.