How to create invisible reCAPTCHA on your webpage to provide a safeguard against the bots.
Many companies, including Gmail, Yahoo, Rediffmail, etc., offer free email services. However, leveraging this, both bots and humans create thousands of free email accounts every day, creating havoc on the internet.
However, since the inception of CAPTCHA, internet users need to complete a CAPTCHA before being able to get a free email account. CAPTCHA is programmed to be unreadable for bots and other machines, thus preventing the misuse of free services.
We have also observed that hackers use programs to create online polls in favor of a certain opinion, party or vote. Even though IP addresses are recorded to prevent people from voting more than once. However, with the use of bots, one can bypass this policy easily. Thus, online polls become untrustable.
If we implement CAPTCHA codes in such polls, the bots cannot solve the puzzles and the polls get the right votes.
What is Captcha and Why We Need It?
Most of the applications nowadays display a captcha or CAPTCHA box every time you are trying to log into something or write a comment for any post on the internet. What exactly are these strange puzzles and why are they so popular?
CAPTCHA, or the Completely Automated Public Turing test to Tell Computers and Humans Apart, is a smart way to distinguish between humans and bots.
Google also has a CAPTCHA technology devised to prevent automated access, hacks, and abuse, and it gives safeguards against bots. The self-defined risk analysis technique identifies the user as either a human or a bot.
Captcha was started with the scanned text, numbers, and a few mathematical equations.
Moving Forward to Invisible reCAPTCHA?
Invisible reCAPTCHA is the new system of Google. This new system uses photographs from Google Street View in addition to text and numbers. Further, Google implemented a program to ask the user to select the related images from a grid of nine images. With reCAPTCHA, Google has implemented behavioral analysis of user interaction on the browser with CAPTCHA. It can judge the user behavior before displaying the Captcha images.


How to Implement reCAPTCHA
Register yourself in Google for the reCAPTCHA implementation.

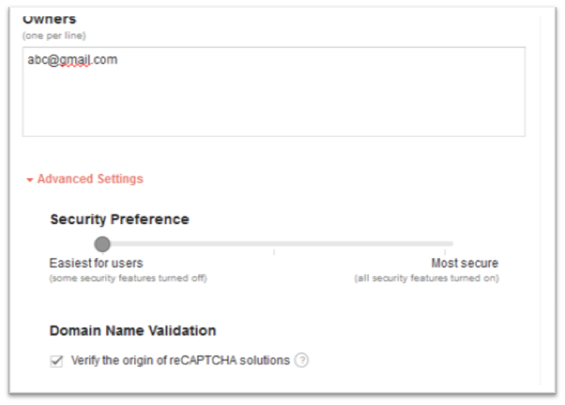
Once the registration is successfully completed, one can add owners and set security preferences. 
Post registration, the site displays two keys.
- Site Key - Used in HTML code.
- Secret Key – It helps Google to identify the requesting site.

Integration in code:
- Client Side Integration:
Include the below script tag in the HTML file![]()
Add a div tag with the ‘g-recaptcha’ class and the below provided Site Key![]()
(b) Server Side Integration:
Use the below validation code on form submit:
Upon debugging the website, the screen displays the below in the placeholder added on the HTML page.

Upon ticking the checkbox based on the behavioral analysis calculations, Google prompts the following images grid for selection to the user:

Once the selection is validated, we can get the response on form submission in the “g-recaptcha-response” attribute.
While implementing the project, we have identified the below behavioral analysis patterns:
- The captcha that we are implementing is Nocaptcha / Invisible Recaptcha and the image selection pop-up might not appear always. It is based on behavioral based logic. Hence, it only asks to select images manually if it suspects the non-human activities.
- Captcha creates cookies every time when they are validated on the machine. So, the browser creates a browsing history and treats you as a human. Bots usually don’t have a browsing history.
- If you have signed in with an appropriate Google account, the captcha might again be skipped.
- We can see a major differentiation between human and bot’s behavior. A human will scroll up or down and shall take some time before actually ticking the checkbox ‘I am not a robot’. He/she never deadly click a checkbox as soon as the page loads.
Common Challenges
- If the captcha loads in an iframe, we have difficulty playing around with its styling. Below is the css styling that can be attempted.

- Penetration testing vulnerability:
The key that we have used above during the implementation step 4(a), leads to website vulnerability.
To avoid this, add a JavaScript function to bind the site key on the document load instead of making it readable on the screen directly.
Conclusion
To sum up, we can say that CAPTCHA or Captcha is a strong user filter that separates humans from bots. With the advent of the deep learning bots, CAPTCHA cannot directly prevent hacking or other such malicious activities on the internet. It can just create a barrier for the bots which try access the internet to manipulate its services.
In a nutshell, it decreases the non-human activities on the internet.
Author







