We are living in the exciting time of web development where Angular is redefining the way we design the web with its breakthrough features. Dynamic content, immense support for enterprise web applications, app accessibility for specially-abled persons, rich user interface, and last but not least mobile support are names of few. It is one of the most popular and widely used JavaScript frameworks, generally preferred for building Web applications for unique features.
Angular has been through an amazing journey since Angular JS (oldest version) and Angular 8 (latest version). It is a much anticipated and major version that comes with many new and updated features over its previous versions.
Let’s discuss the Angular 8 New Features:
Differential loading
Angular now has Differential loading feature included by default. Differential loading is the process in which two bundles are created for production build – one for older browsers which support ES5 and the other for modern browsers with ES2015+ versions of JavaScript. So when your application is loaded, the browser will load the with bundle which it supports automatically.
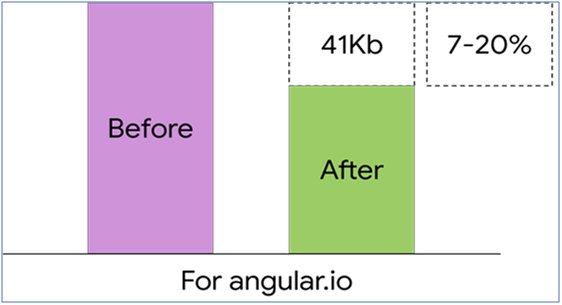
This feature achieves significant performance improvement with the release of Angular 8.
This has helped to save 7-20 % of bundle size for modern browsers.
To take advantage of this feature, you have to build your applications with the production flag like:
|
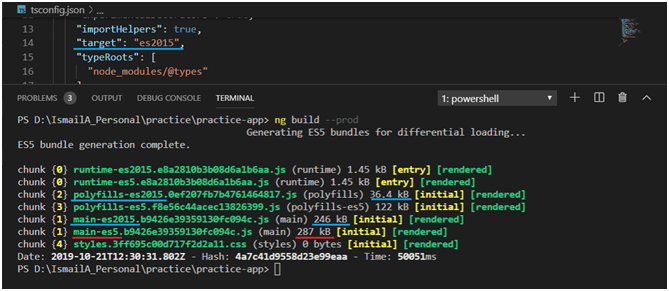
$ ng build –prod |

As clear from the above screenshot, there is a significant amount of improvement in the polyfills loaded, which went from 122 KB (ES5), down to 36.4 KB (ES2015) and the main bundle size is also reduced from 287 KB to 246 KB. The blue underlined code specifies the low bundle size for new browser with less polyfills.
ViewChild in Angular 8
Angular provides the @ViewChild() decorator which is used to detect changes to the DOM and update the property that matches the selector. The syntax of using it has changed slightly in Angular 8.
So instead of using it like this:
| @ViewChild('selector') selector:ElementRef |
we use:
| @ViewChild('selector', { static: true }) selector:ElementRef |
A new metadata property static is added to @ViewChild(). It should have value as true if we plan to access the selected element before change detection runs i.e. in ngOnInit() or false instead.
Dynamic Import for Lazily Loading Routes
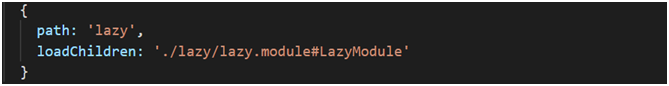
The previous Angular versions supported lazy loading of routes. However, with Angular 8 it has migrated to using industry-standard Dynamic import syntax. So the loadChildren property which previously looked like:
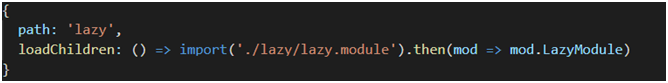
Has now been changed to:
The previous approach accepted only string values for loadChildren, which was prone to typos or wrong module names and would be detected only during compilation time. The advantage of enabling import statements for lazy loading is the ability to validate the imports and detect whether the modules are missing or wrongly typed.
Ivy Opt-in preview
Angular 8 comes with a new rendering version called Ivy, which uses incremental DOM. It comes with many features like producing smaller bundle sizes, faster compile time, and easy debugging. There are strong reasons why Google didn’t go with the Virtual DOM in Angular 8. Incremental DOM helps the application to perform excellently on mobiles by optimizing the bundle size as well as memory footprint.
Currently, it comes as an opt-in preview, and you can enable it in your project using the enable-ivy flag:
|
$ ng new angular-project --enable-ivy |
Some of the features of Ivy preview are:
- Created code with easier readability debugging at runtime
- Quicker re-build time
- Enhanced payload size (carrying capacity of transmission data)
- Better template type checking
- Great backward compatibility (you don’t need to completely rebuild your old Angular app)
New Builder APIs in the CLI
In Angular 8, the New Builder APIs have been added to the angular CLI, which allows you to customize the Angular CLI by adding new commands. You can perform processes like deploying apps directly to the cloud using them. For example, the new AngularFire version adds a deploy command which will both, build and deploy your application to the web and will also take care of all the configurations needed by Firebase.
|
$ ng add @angular/fire $ ng run your-app-name:deploy |
Opt-in usage sharing
As the name suggests, this Angular 8 feature allows you to share telemetry about your angular CLI usage. This will allow the Angular team to anonymously collect your usage data like the build speed and commands used. It will also help the team to make Angular even better for the developers.
How to update your current Apps to Angular 8?
Just one command should update your application to version 8 without any extra work in most of the cases.
| $ ng update @angular/cli @angular/core |
Conclusion
The Angular team has done a great job of improving the performance, reducing the bundle size, staying updated with the latest industry standards and most importantly making the developers' work easy. It is a good choice to update and get a performance boost in your current applications and take advantage of the new features. With these new features, Angular 8 has become a more solution-focused framework. Along with a prominent location service feature, the Angular framework is gradually adding to the unique ecosystem of web development with a modern and sustainable approach.
Hire the best Angular developers to build breakthrough applications from the top Angular development companies.
Read here the things to know before hiring an Angular developer.



