Discover how lazy loading boosts web performance and enhances user experience.
Quick Overview: Lazy loading images in JavaScript enhances web performance by loading images and videos only when needed, significantly improving page load times and conserving bandwidth. Ideal for e-commerce, educational platforms, and media-rich websites, it offers a smoother browsing experience without compromising on content accessibility. This blog explores its implementation, benefits, and use cases across different projects, ensuring an optimal balance between speed and user engagement.
Javascript is the most widely used programming language among developers around the world. These programming languages direct computers to carry out different tasks, playing a crucial role in software development.
But what makes Javascript so popular in development? What reasons played a vital role in the evolution of this language, making it the most preferred choice?
Why is Javascript used? It helps create interactive and dynamic web pages, enabling different tasks such as form validation, real-time content updates without reloading the page, and the development of complex websites. It operates within the browser to provide a seamless user experience and allow client-side script execution.
According to a recent survey published on Statista, Javascript was voted as the most used programming language with 63% votes. According to W3Techs, Javascript is used in 98.9% of all website as a client-side programming language.
Although there are many perks of using Javascript, one of the best-kept secrets, which is also a significant reason behind the popularity of the language, is Lazy Loading images with intersection observer in Javascript.
What is Lazy Loading Images with Intersection Observer in Javascript?
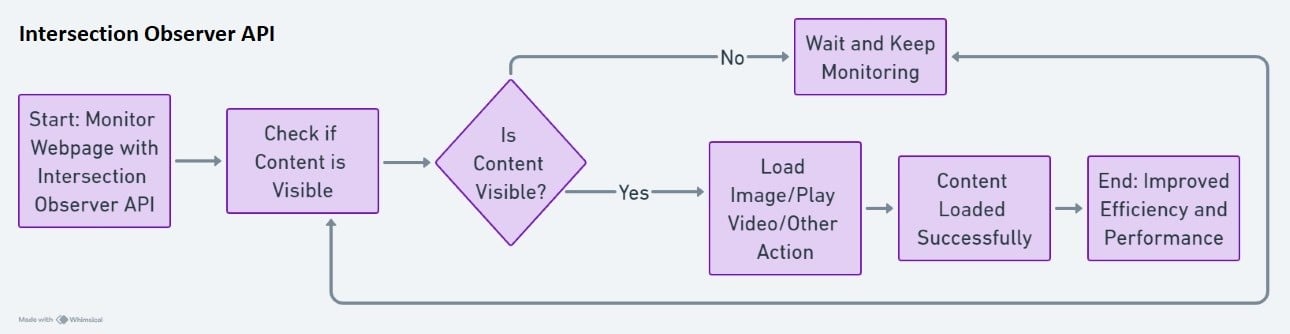
Imagine two people are playing hide-and-seek, and you are using binoculars to watch them. The binoculars symbolize the "Intersection Observer"; they let you watch both people. With intersection observer API and Javascript, developers can keep track of the webpage and what is happening behind the scenes. With the help of an intersection observer API, you can load an image, play a video, or take any other action you want. It helps you keep an eye on the webpage and check if the content you want to see is visible. It improves efficiency, particularly for loading content, web performance, and scrolling.

Now we understand about the API Intersection Observer but what exactly does Lazy Loading Images mean?
Lazy Loading is a strategy where content is loaded only when it's needed, such as when an image or a video enters the viewpoint of a browser window. This means that the users don't have to wait for anything on a page to load.
Check our blog on 5 JavaScript Alternatives for Front End Development.
How Lazy Loading Images Works in Javascript
In web development, lazy loading means on-demand loading of images and other resource such as scripts or other videos. Here's a simplified overview of how it works for images.
- Initial Setup: Instead of setting the src attribute of an <img> tag directly in HTML, you either leave it blank or point it to a lightweight placeholder image. You store the actual image URL in a data attribute, say data-src.
- Intersection Observer API: JavaScript's Intersection Observer API is often used to detect when an element enters the viewport. You set up an observer to monitor whether the <img> element (or any resource you're lazy loading) is about to come into view.
- Loading When Needed: Once the Intersection Observer detects that the element is near or in the viewport, you read the URL from the data-src attribute and set it as the src attribute of the image. The browser then loads the image.
- Fallbacks for Older Browsers: For browsers that don't support the Intersection Observer API, a fallback mechanism using scroll event listeners can be implemented to achieve a similar effect, albeit with potentially lesser performance.
Check our new blog on Top 7 JavaScript Frameworks to Use in 2024.
How Lazy Loading is Used in Software Development Projects?
Lazy loading can be particularly beneficial in projects where:
- Web Applications with Heavy Content: Applications that serve a lot of content, such as images, videos, or external scripts, can benefit greatly. It improves initial load time by only loading content that the user is likely to interact with.
- E-Commerce Sites: Product images, reviews, and related product suggestions can be lazily loaded to improve user experience by making the initial page load faster.
- Portfolios and Image Galleries: For websites showcasing artwork, photography, or other visual content, lazy loading ensures that only the images being viewed are loaded, conserving bandwidth and reducing load times.
- Long-Form Content: Websites that feature articles, blogs, or any form of long-scrolling content can implement lazy loading for embedded media or comments to enhance performance.
- Single Page Applications (SPAs): SPAs can use lazy loading to dynamically load scripts or modules based on the route or section of the application the user is interacting with, making the initial loading much quicker.
For Videos
The process is similar for videos. You can initially set the video with a placeholder poster and without the src attribute or with the src attribute pointing to a small loading animation. Use a data-src attribute for the actual video source. When the video element enters the viewport, you change its source to the actual video.
Benefits of Lazy Loading Intersection Observer API:
- Improved Performance: By loading images and videos only as they are needed, you reduce the initial load time and resource usage of your web page.
- Enhanced User Experience: Users get a smoother experience, especially on devices with slow network connections.
- Reduced Bandwidth Usage: This approach saves bandwidth by not loading offscreen resources that might never be viewed.
Best Practices
- Placeholder Content: Use lightweight placeholders to maintain the layout until the actual content loads.
- Throttling: Consider implementing a throttling mechanism to handle rapid scroll events more efficiently.
- Accessibility: Ensure that your lazy loading implementation doesn't negatively impact the accessibility of your content.
The Intersection Observer API for lazy loading is a modern, efficient approach to handling resources, making it an essential technique for web developers aiming to create fast and responsive websites.
Lazy loading for Images vs Videos in JavaScript
Creating a table to compare and contrast lazy loading for images versus videos in JavaScript, along with their use cases in different projects, will help elucidate the specific benefits and considerations for each.
|
Feature |
Lazy Loading Images |
Lazy Loading Videos |
|---|---|---|
|
Basic Concept |
Delay loading of images until they are needed or about to enter the viewport. |
Delay loading of videos until they are necessary or about to be viewed. |
|
Implementation |
Use of |
Use of |
|
Performance Gain |
Reduces initial page load time, improving page speed and user experience. |
Significantly reduces initial load time due to the larger size of video files. |
|
Bandwidth Saving |
Saves bandwidth by not loading off-screen images. |
More pronounced bandwidth savings due to the inherently larger size of video files. |
|
User Experience |
Enhances UX by loading images as needed without overwhelming the user with load times. |
Prevents auto-loading of heavy content, offering a smoother browsing experience. |
|
Fallback Mechanism |
Scroll event listeners for browsers without Intersection Observer support. |
Similar fallback using scroll events, potentially with a placeholder image or button to initiate loading. |
|
Use Cases |
- E-commerce product images<br>- Article images in blogs and news sites<br>- Image galleries and portfolios |
- Background videos on landing pages<br>- Tutorial and product videos on e-commerce sites<br>- Video content in educational platforms |
How did the Intersection Observer API for Lazy Loading Images Evolve?
Its development was aimed at improving web performance and developer experience when handling visibility, and position of element on a webpage. Her's an overview of how the API evolved:
Need to Identify a Common Problem: Before the development of Intersection Observer API in javascript, developers had to rely on resource-intensive methods to detect, when an element became visible within a view port.
Proposal for new Feature: Recognizing the need for a more efficient way to observe element visibility, developers, and browser vendors (like Mozilla, Google) propose a new feature. In this case, the proposal was for an API, that could asynchronously observe changes in the intersection of target element
Specification drafting: Once a new feature is proposed, it goes through a drafting process by a standards body, such as the World Wide Web Consortium (W3C) or the WHATWG. The Intersection Observer API went through this process, where its behavior, methods, and interfaces were carefully defined.
Community feedback and iteration: Once the API is shared with them, the developer community provides feedback. They test the API, offer feedback, and suggest improvements. This process ensures that the final API meets the needs of the intended users.
Browser implementation - Once browser vendors begin implementing this API, they need a lot of testing and iteration in different environments.
Standardization and adoption - Once the API meets the official web standards, browser vendors continue to optimize and update their implementations according to the feedback.
Like all other technologies, the Intersection Observer API continues to evolve. New features and improvements are added over time following a continuous feedback process.
Check out our blog on Javascript vs. typescript.
Conclusion:
Implementing lazy loading requires careful consideration of user experience and site performance. It's essential to ensure that lazy loading does not interfere with the user's ability to access content promptly and without unnecessary delay. Testing on various devices and connections is also crucial to balance performance gains with accessibility and usability. Keep your software running smoothly and efficiently. Discover our software support and maintenance services today – your solution to uninterrupted excellence