Design patterns have had a massive influence on software development. Similar to web applications, the implementation of mobile apps also established some proven patterns and standards to overcome the challenges and limitations in mobile app development. Most of the mobile applications were developed with low-quality code & they are not based on architectural design patterns. Developing a mobile app with the right design pattern can effectively connect the user interface with data models and business logic. This will influence how your source code would look like. There are quite a few architecture design patterns out there for mobile development.
Here we analyzed 5 Design Patterns for Mobile App Development:
1. Classic MVC Architecture
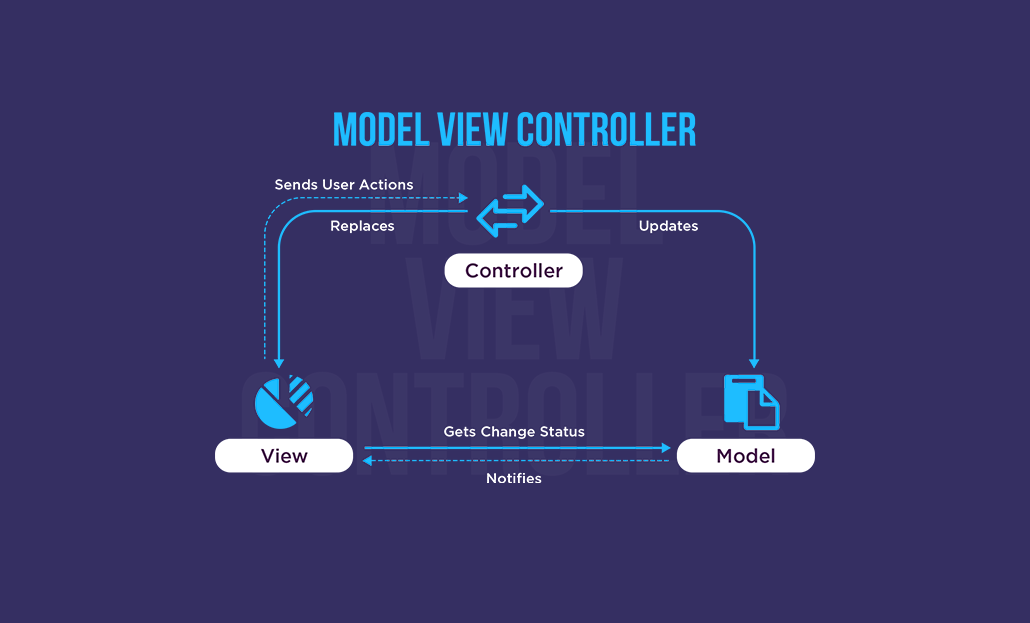
The MVC is the first approach to describe as well as implement software development based on their responsibilities. Trygve Reenskaug presented MVC architecture into Smalltalk-76 in the 1970s. Primarily designed for desktop computing, it has been widely used as the architecture for web apps by major programming languages. MVC includes three components for each object and they are as follows:
- Model – It is responsible for the data or a data access layer.
- View – It is responsible for the graphic display of data.
- Controller – It serves as the glue between the View and the Model. The Controller doesn’t play a mediator role between the View and Model. It alters the Model based on the user’s activity on the View, as well as updates the changes with the View.

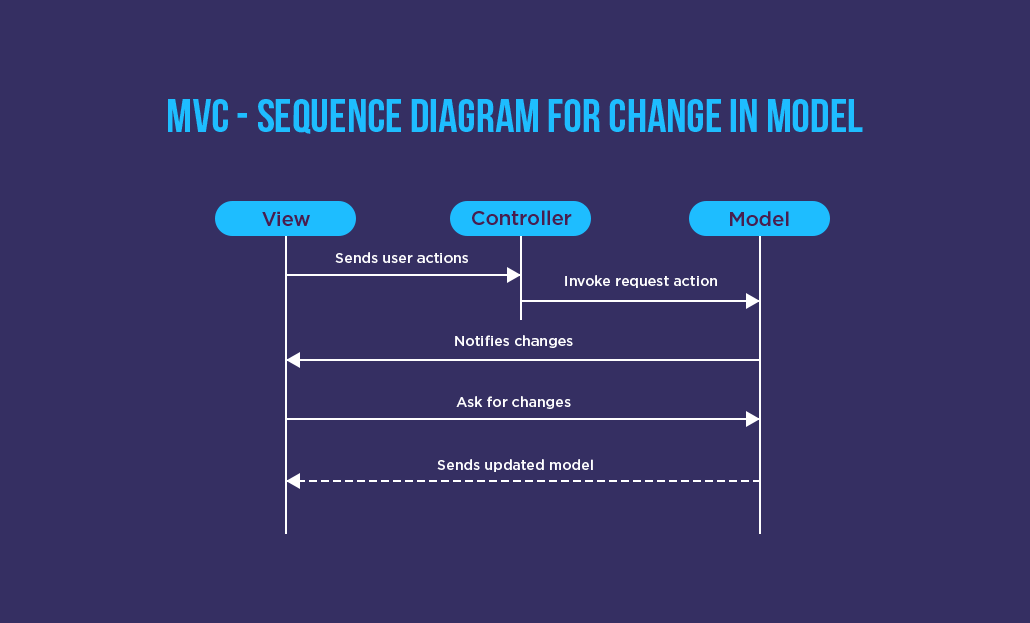
As shown in the above architecture, the View can directly access the Model but in a read-only mode - View shouldn’t change the state of the Model. The controller can do this; however, the controller doesn’t react to the View directly. View’s responsibility is to query the status and receives the status of the changed Model. The controller is not responsible for this transfer between the View and Model. The sequence diagram makes it easier to understand the interaction between the View, Model, and Controller:
The controller comes into picture only when there is a need to render the new View. For example, if you just want to update the View in order to display the data in another format, the controller could do this without requiring an update in the Model. Most of the server-side frameworks include some kind of classic MVC implementation. For example, Angular is a well-known full-fledged MVC framework.
Disadvantages of MVC Design Pattern: All three components are tightly coupled, and this dramatically affects the reusability of each component since each component knows about the other two. Hence, classic MVC is not preferable for modern mobile application development.
2. Apple’s MVC or Extended MVC Architecture
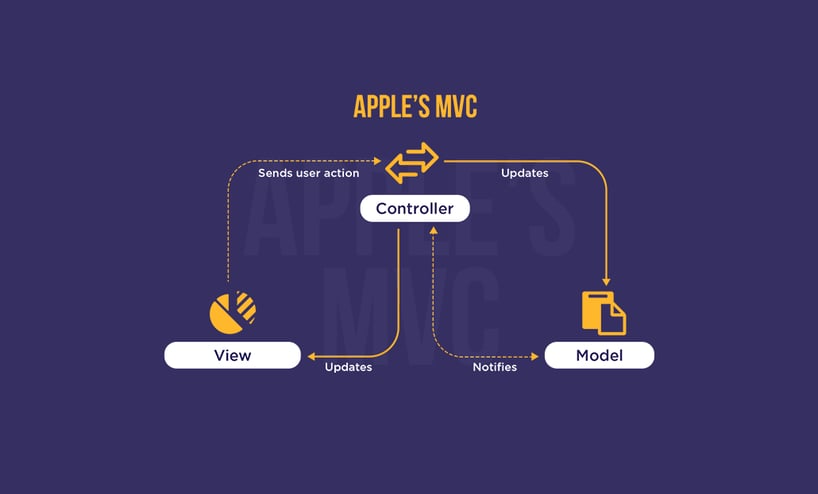
Extended MVC is the result of an attempt to adapt the classic MVC in mobile development. In this MVC, there is no direct connection between the View & the Model and the Controller serves as a mediator between them as detailed below:
The Controller sends the message to the Model based on the incoming request invoked by the View. Model communicates the changes in the state to the controller and the controller updates the changes to the View object. The communication between the Model and View are indirect through the controller. The View doesn’t bother about how the actions are performed but maintain GUI representation and delegates application-specific decisions of the interface behavior to the controller.
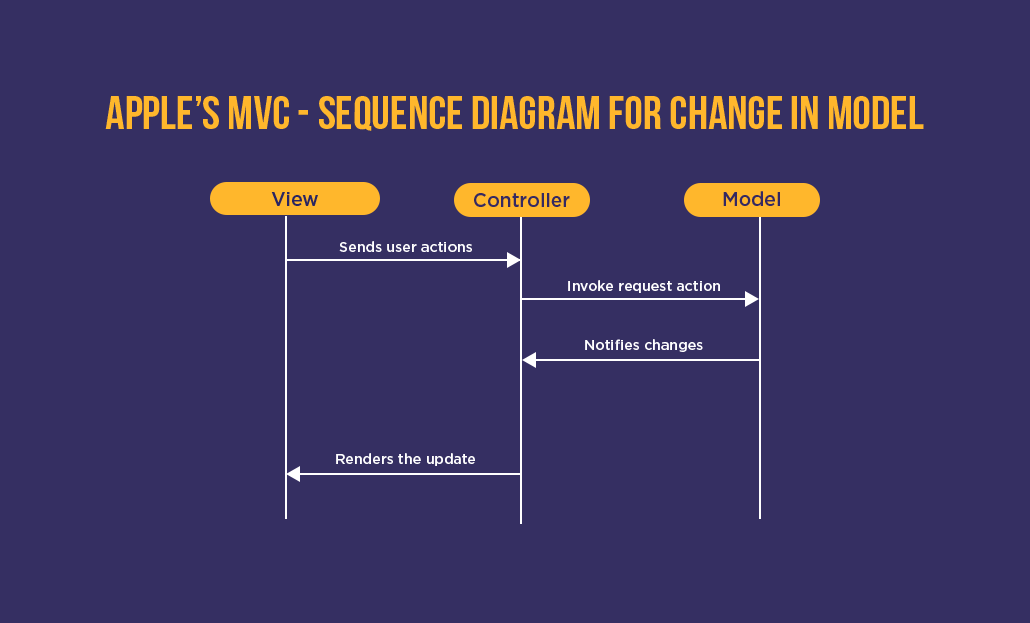
The controller class implements the interface of an application controller, which performs actions based on the user’s request like saving data, entering data, canceling an action, etc. The sequence diagram explains the transfers in Apple’s MVC architecture:
Advantages over classic MVC Design Pattern
- In this design pattern, there is no direct connection between the Model and the View. In addition, the controller includes the process logic of representation. This kind of duties segregation is more appropriate for app development.
Disadvantage of Apple’s MVC Design Pattern
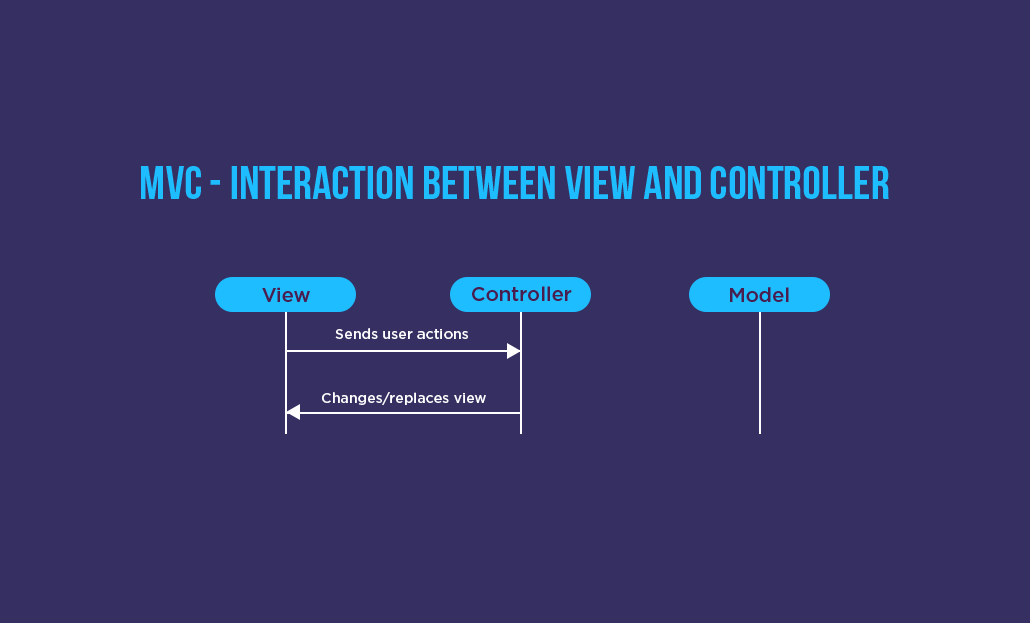
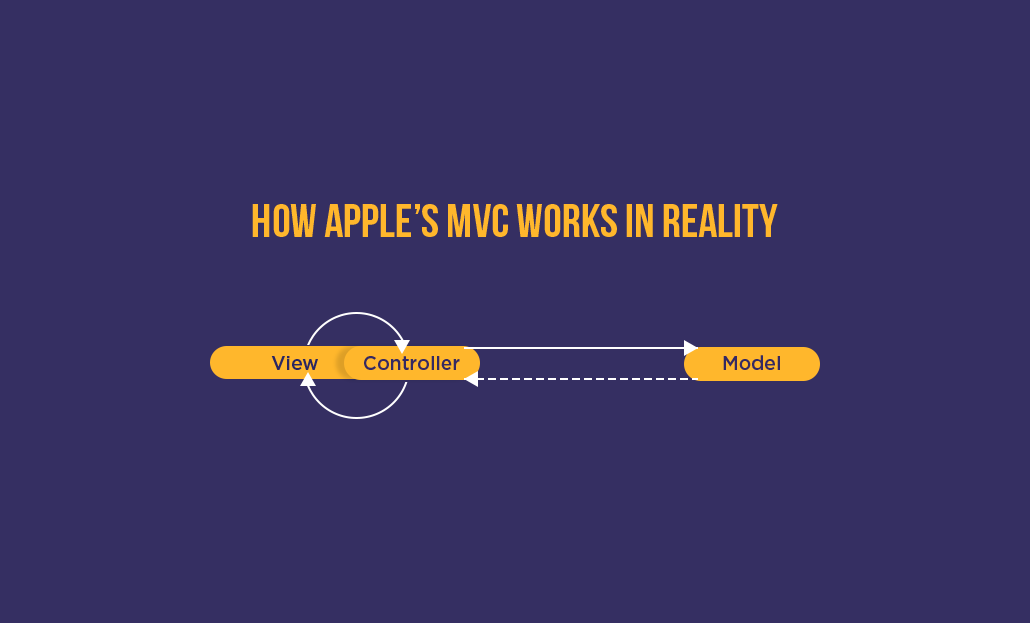
- Since the controller is so involved in the lifecycle of View, it is hard to denote that they are separate. In reality, Apple’s MVC architecture behaves as shown below:

Though you can discharge some of the business logic to the View from the Model, you have less chance to initiate the offloading, since most of the time the View is busy in sending the user actions to the controller. In addition, the controller is responsible for everything and hence the size of the controller gets increased. In addition, when the View is tightly coupled with the controller, it becomes harder for the unit test. You can explore further on how MVC differs from Flux and Redux.
3. MVP Architecture
The third iteration to consider for mobile application development is MVP (Model View Presenter), which is developed from MVC and has been widely used in the web application development since 1990. You can implement MVP as either Passive View or Presentation Model or Supervising Controller variants. The following architecture concentrates on the Passive View variant, which is more beneficial than the other two alternatives.
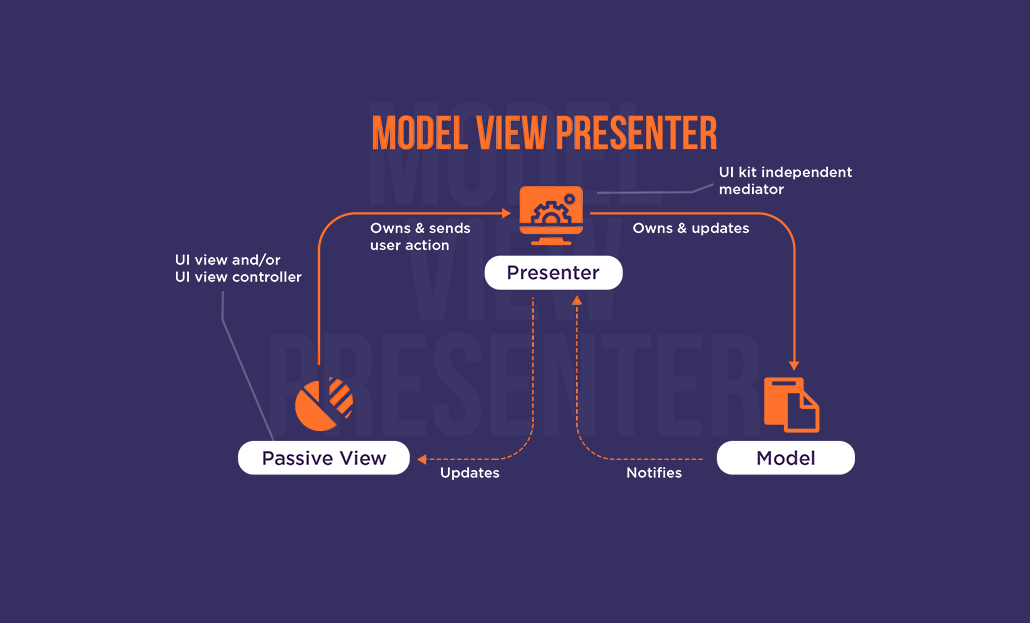
Does this pattern look similar to Apple’s MVC? But it is not. Here the Presenter serves as the mediator between the Passive View and Model. Unlike Apple’s MVC, the Presenter and Passive View are not tightly coupled with each other. The View is made passive and it is not responsible for updating itself based on the changes in the Model. Presenter updates the data and the state of the View.
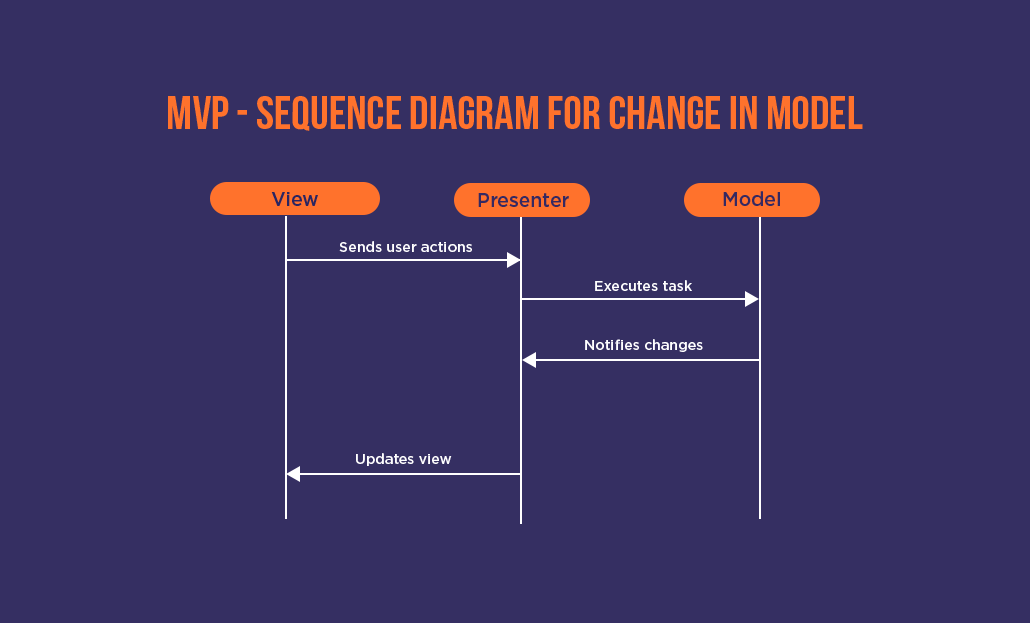
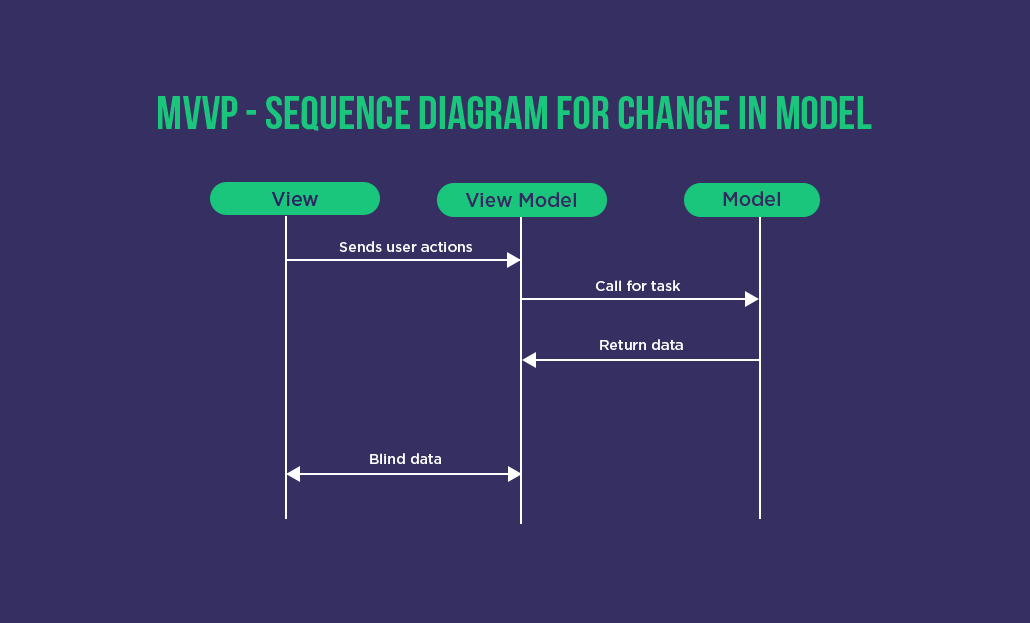
It addresses the above concerns of the MVC patterns. In addition, the subclasses UIViews and UIViewController are present in Passive View not in the Presenter. Let us look into the sequence of communication in MVP:
Advantages over MVP Design Pattern
- There is no direct communication between the Model and the Passive View
- The Presenter doesn’t involve in the lifecycle of the View
- The Passive View doesn’t aware of the existence of the Model and Presenter and the passivity enhances the testability.
Disadvantages of MVP Design Pattern
- Results assembly problem because of having three separate layers
- It is challenging to implement binding logic without possessing direct access to the user interface controls. You have to depend on each View for implementing an interface as well as enabling the Presenter to communicate with the View.
- It requires you to perform all the binding work manually; hence, it doesn’t fit for automated app development.
Note – Supervising Controller pattern solves the binding issue by enabling binding between the Model and View, but again it becomes similar to classic MVC architecture and includes all those concerns.
4. MVVM Architecture
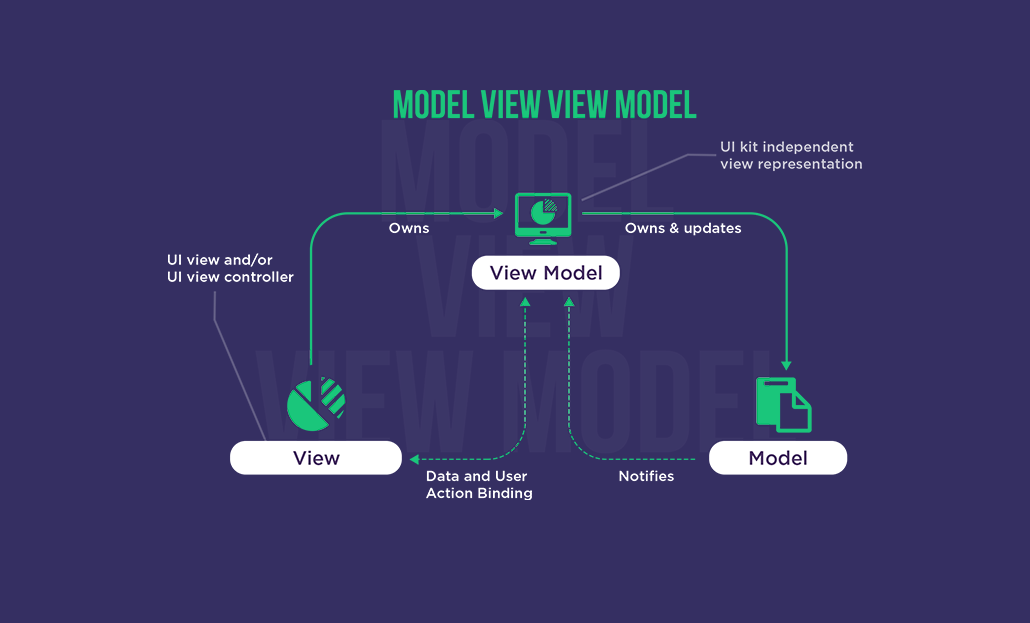
The next iteration to this approach, which resolves the above issue, is MVVM (Model View ViewModel). John Goosman announced this pattern in 2005. It is the most recommended pattern for Android application development. This pattern is derived from the MVC pattern and addresses the issues of previous MV (X) patterns. Let us explore the MVVM architecture pattern:
The MVVM pattern includes three components: Model, View, and ViewModel. Here ViewModel serves as the mediator. The ViewModel initiates the changes in the Model as well as updates itself based on the updated Model. In addition, it includes data and user action binding as like MVP Supervising Controller pattern, but between the View & the ViewModel instead of between the View & the Model. This binds the View to be updated accordingly based on the reference to ViewModel as depicted below:
Advantages over MVP Design Pattern
- Since one-way communication from View to the ViewModel reduces the lines of code required for synchronizing View and ViewModel.
Disadvantage of MVVM Design Pattern
- Besides the benefits of data binding, it is a drawback in some cases. This mechanism requires significant memory resources as well as becomes a weak spot due to the exploit of Memory Leak.
- Unlink MVP, here the View is responsible to change the state
5. Viper Architecture
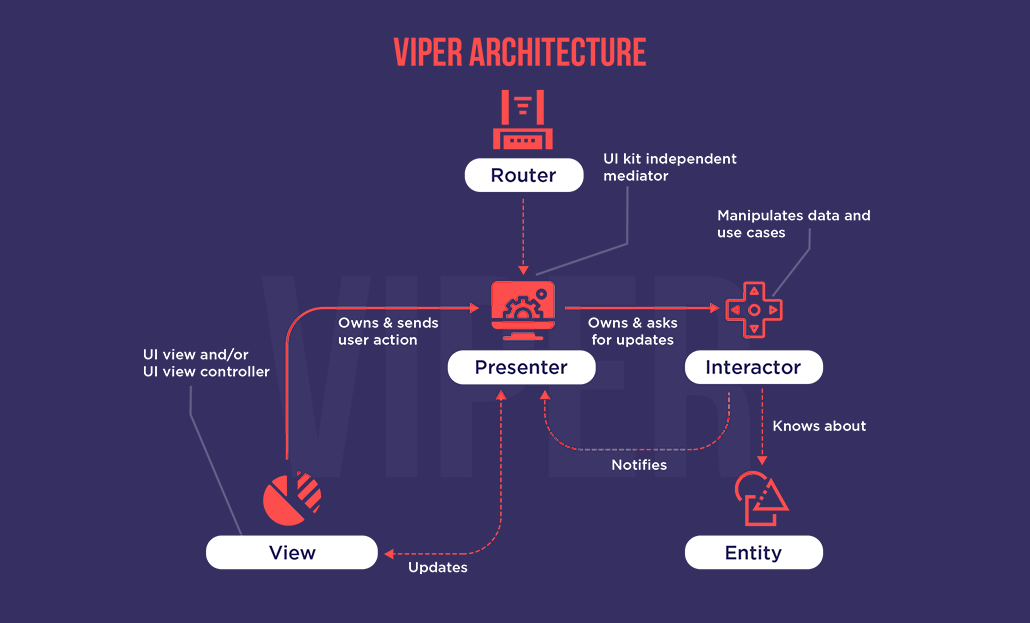
The new Pattern VIPER (View Interactor Presenter Entity Router) entered the development world in 2012. It fuels the idea of separating responsibilities with five layers listed below:
- View – Class that shows the application interface to the user as well as receives a response
- Interactor – Holds the business logic of an application
- Presenter – Includes UI related business logic
- Entity – Contains plain data objects
- Router – Handles the exchange between the modules of the Viper

Inter module communication based on the above Viper design pattern:
- View to Presenter – Communicates the user interaction and request the Presenter to perform the appropriate action
- Presenter to Interactor – Communicates the user action/data fetching actions
- Interactor to Presenter – Communicates the update with the business logic as a result of an action performed
- Presenter to View – Updates the View to make the mandatory UI changes based on the response from the Interactor
- Presenter to Router – Interacts with Router about navigation between pages
Advantages over MV (x) Patterns
- Solves assembly & navigation issues with the previous architectures with its idea of separation
- With clear architecture and low coupling of each module from each other, it reduces the overhead in changing and bug fixing
- Its modular approach ensures the right environment for unit testing
Final Verdict:
A well-chosen architecture design pattern can save many issues with mobile application development and maintenance. In general, MVC is an ideal architectural pattern for a small and mid-sized web application. However, for mobile architecture, you need to understand how to keep your View controllers thin by taking out the presentation logic. MVP and MVVM are sufficient for small projects. The Viper is recommended for the cases where the application’s needs are well formed.







