Today, whether you are a small to the medium-sized business owner or someone that owns a fortune 500 company, we are sure you prefer robust and reliable applications. Applications that are fully loaded, feature-rich, and eye-pleasing.
And if JavaScript is your choice of language, you must have scratched your head on whether to AngularJS or ReactJS. Aren’t we right? Well, you are not the only one, there are hundreds and thousands of entrepreneurs that are struggling to find the right one amongst these two most popular frameworks of all time. Despite their critical differences, ReactJS and AngularJS have emerged as reliable alternatives for your front-end development needs.
From user experience to performance to cost and compatibility, these two are so beneficial that you are bound to get confused. We are not here to advocate any of these frameworks, just like there is no one perfect medicine for different illnesses, there is no one framework that can suit your project needs. What we are here for is to help you understand the difference between these powerful frameworks and point you in the direction to find the one that is best for your project.
So, jump on this quest to find the right one for you with us!
But before that let's see why must one invest in web apps?
Having an online presence for your business is the need of the hour. They are an ensured way to enhance your business sales. Well, these are not empty words, here is the proof.
- Mobile users spend 90% of their time on the applications and rest 10% on the internet.
- Approximately, the users view 4.2 times more products in the mobile application than on the website.
- Mobile apps are estimated to make a sale of $700 Billion annually.
This proves that website use will eventually shrink, and applications are bound to take over the market. Now that we have cleared the reasons behind the necessity of investing in the applications, let's jump to the main topic.
What is ReactJS?
Originally introduced by Facebook, ReactJS is an open-source JavaScript library that is used to develop a dynamic user interface. It is founded on JavaScript and PHP extension called JSX.
What is AngularJS?
Unlike ReactJS, AngularJS is a Model-View-Controller Framework. Google is the one that maintains it. Developers opt for AngularJS to build the dynamic components of a website.
The characteristic differences AngularJS vs ReactJS
AngularJS is a full-featured framework for building complex web applications, while ReactJS is a library for building user interfaces.
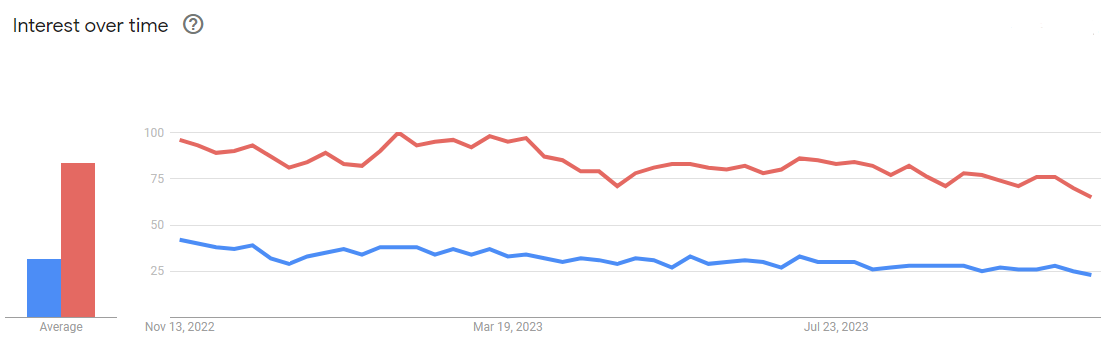
Popularity: AngularJS vs ReactJS:

Google Trend Popularity React over Angular: Image Source
For any technology, GitHub stars are the certification of their popularity. ReactJS is the younger one between the two yet it has 163K stars and 32.7k Fork on GitHub.
Whereas AngularJS lags with 59.5K stars and 1.578K contributors.
ReactJS has managed to gain a few fans and humongous popularity within a short period. And we would say, it is more likely to dominate the future.
On the counterpart, AngularJS offers great libraries. It is also powered by a robust template-building solution that speeds up the development process. These are the reasons why developers still consider Angular a potential and promising JavaScript framework.
Learning Curve:
ReactJS is a framework with a simple design. Something that uses JSX and with greatly detailed documentation. The presence of the libraries makes the application development process highly accessible. Despite all of it, ReactJS demands constant learning from its users to stay up to date with the frequent updates.
It's not the same with AngularJS. The learning curve is quite steeper here in comparison to ReactJS. AngularJS is a verbose framework that helps you with multiple options for every single issue. In addition, its intricate component management needs repetitive action.
App size and Performance:
The quality of any application is directly dependent on size and performance. These two aspects impact load and response time. Therefore, app size and performance are what will be responsible for customer satisfaction.
React JS is highly competent to eliminate the performance-related issues while UI rendering. Its virtual DOM feature efficiently tackles the UI updates and promotes the speedy processing of the application. React.JS is the first choice of developers that wish to build lightweight applications.
Now talking about Angular.JS, it is undoubtedly an amazing choice for the developers that wish to build a heavy enterprise application. The size of Angular.JS and React.JS is 500KB and 100 KB respectively. Therefore, the most preferred option for app development is React.JS
Community Support:
Since React.js is maintained by Facebook, hands down it have a huge active community. If you are someone that is on the path to hiring a React.js developer, you can choose the ones that can handle the regular updates easily.
As far as AngularJS is concerned, it is backed by Google which ensures to keep its community thriving and expanding to the next level.
Here is a technical Overview.
|
Technology |
ReactJS |
AngularJS |
|
Latest Version |
18.2.0 (Jun 2022) |
1.8.3 (Apr 2022) |
|
Author |
Facebook Community |
|
|
Type |
Open Source JS library |
Fully-featured MVC framework |
|
Tool Chain |
High |
Low |
|
Language |
JavaScript |
JavaScript, HTML |
|
Learning Curve |
Low |
High |
|
Packaging |
Strong |
Weak |
|
Rendering |
Server Side |
Client Side |
|
App Architecture |
None, combined with Flux |
MVC |
|
Data Binding |
Uni-Directional |
Bi-Directional |
|
DOM |
Virtual DOM |
HTML DOM |
Choose React.JS if your project,
- Needs functionality expansion in the application
- Has dynamic content that demands constant updates
- You are okay with a slow development process initially
Choose Angular.JS, if your project,
- Want a robust and well-maintained framework
- Require holistic framework
AngularJS is a good option because, Its use cases
- Angular is full of in-built features like Rxjs, AngularCLI, etc. These can be used to create channels where one can easily exchange the data and handle the events independently.
- AngularJS also makes the app building, adding files, and debugging an absolutely fuss-free task.
- It parallelly runs the components, which in turn saves the developer’s efforts.
- Enhances the overall performance
- Initiates the rapid rendering of server-side.
ReactJS is a good option because:
- Developers with ReactJS get fully interactive functionalities by integrating external entities.
- For better browser understanding, ReactJS can help one to convert JSX into JavaScript.
- One may need code bundlers like web pack
Read more about - AngularJs vs. NodeJs vs. ExtJs - The Real Difference
Who wins the battle?
As we earlier mentioned there is no full proof or one solution that fits all. Every project need is unique and so are the offerings of these frameworks. However, you can build a list of your needs and see which framework suits you the best. The best approach is to find a reliable and reputed app development company that can help you narrow down your choice with precise analysis.
If you too are looking for angular developers that can help you get access to world-class AngularJS developers and React.js developers as well, then we can help you. Contact us and we will assist you with your queries.





