Angular 15 was released on November 16, 2022, just a few months after the release of Angular 14 in June 2022.
Latest Angular 15 New Features include stable standalone APIs, allowing Angular developers to build apps without the Ng Modules. This update brings much-needed relief to the Angular developer’s community. Thanks to the ease of use, better debugging, and elevated code reusing. To state it, Google’s Angular team has now focused on bringing stability. With latest Angular 15 new features, developers can enjoy better developing experience and performance by building their applications faster and with less code.
Let’s find out what makes the Angular 15 version stand out.
What's New in Angular 15? Features & Updates
1. MDC-Based Components
Angular 15 has refactored many components to follow Material Design Components for Web (MDC). These MDC-based components help to improve accessibility. Since they are now a part of the Material Design spec, developers can adapt faster to a future version.
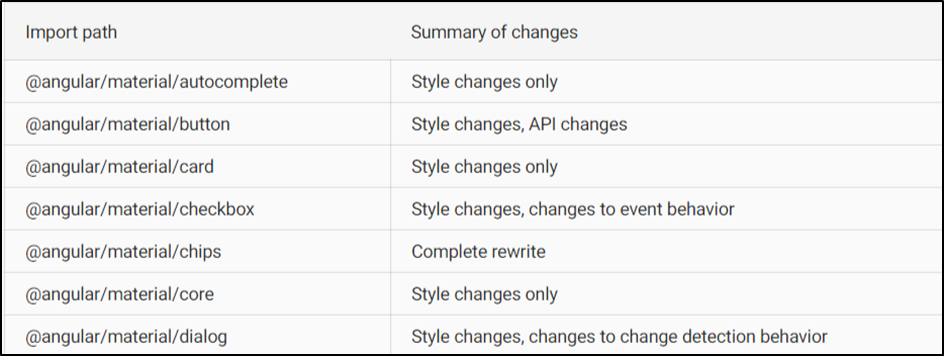
Here are few elements that have been refactored:

Source: Angular
2. Standalone components
The module is baggage that many Angular programmers didn’t want in code. However, till Angular 14, there was no other way around the module.
That’s where standalone components play a crucial role. Angular made the Ng modules optional, so programmers can now build standalone components without constantly relying on or updating Ng modules.
Another good thing about it is that components are stable and self-contained and manage their dependencies independently. Developers can also package, reuse, and lazy load them. This feature simplifies Angular development to a new level, as developers don’t have to understand multiple concepts before making components.
3. Stack Traces for Better Debugging
This is good news for all Angular developers, as finally, Google heard the developer’s request. The community was confused over the error message. And since debugging is a huge part of development, this area needs improvement.
Fortunately, Angular 15 has resolved this issue by improving stack traces and making them more meaningful. As a result, developers will get simplified error messaging with stack traces that can be linked only to the code frame that they altered.
4. Esbuild Support to Enable Quick Build
The web pack might be a popular module bundle tool. However, it was previously too complex and slow to configure, which pulled away many developers from experimenting. Fortunately, this bundler tool is much faster, with support for file replacement, SVG template, SaaS, and Ng build watch support.
5. Directive Composition API to elevate code usability
Angular directives provide a way to encapsulate reusable behavior. In simple terms, developers can use it for repetitive behaviors and to apply attributes, CSS classes, and event listeners to any elements. The new directive composition API in Angular 15 takes this to the next level by helping you apply directives to the component’s host element within the component Typescript class.
6. Router Standalone API
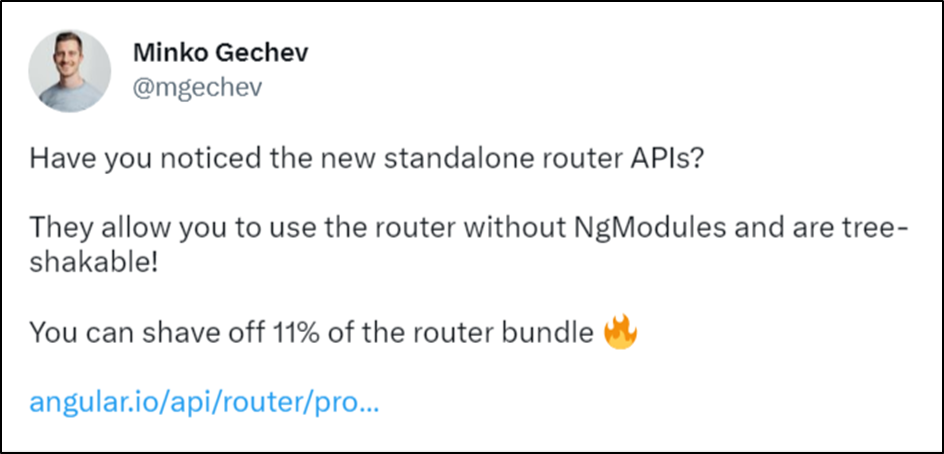
Minko Gechev updated about the new standalone router API in recent tweets. According to them, this standalone API will use routers without the Ng module.
The Angular router is an essential part of the Angular ecosystem. With it, developers can build single-page applications with multiple views and add navigation. The best part about this feature is the reduced app size. As his tweet mentioned, it can shave over 11% of the app size.

7. NGOptimized Image Directive for Better Image Loading
Angular 15 also improved the NgOptimisedImage directive, which was released in the previous version. The main aim here is to help images load efficiently. This directive automatically loads a correctly sized image whenever the user makes a request, thus reducing the downtime time of the image.
This way, developers don't have to input image dimensions manually, as it automatically fills the image of the parent container. This is especially helpful when the dimensions are unknown.
8. Less Boilerplate Code for Easy Testing
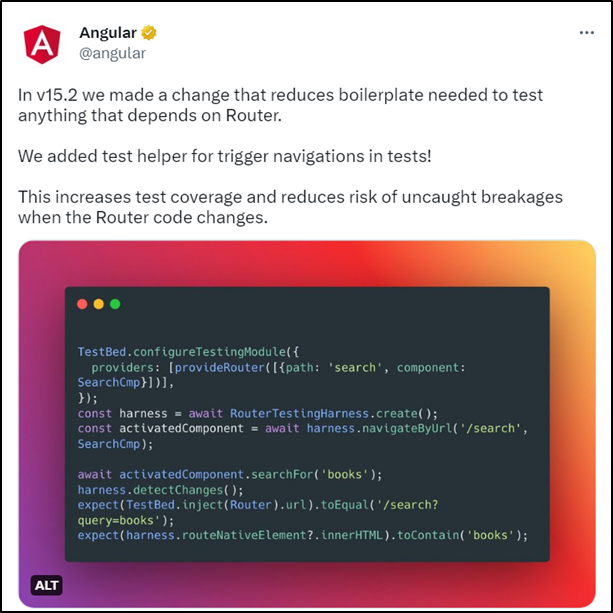
As per their recent tweet, the Angular 15 version reduces the boilerplate needed to test anything, depending on Router. They also added tests that helped trigger navigation during testing. As a result, Angular 15 increases test coverage and reduces risks of uncaught errors in case the Router code is changed.

Angular 14 vs. Angular 15
- Angular 15 is a more stable version than Angular 14. This is important because you can maintain your apps without worrying about changing them over time.
- Angular 15 also improved forms, so developers can restrict input values based on type or length, making them more secure and less error-prone.
Breaking Angular 15 Changes That Will Demand Refactoring
Apart from the above updates, Angular has introduced some changes which will need to behave differently in New Angular V.15
- The canParse method has been removed.
- Angular compiler option enableIvy has been removed since Ivy is Angular’s standalone compiler engine.
- Angular withdrew support for Node.js version - 14.20.x, 16.13.x, and 18.10.x
- Support for a Typescript version older than 4.8 was also discontinued. It would therefore be necessary to update the Typescript version when working with Angular 15.
These are just a few significant updates developers can use in Angular 15.
Wrapping Up
New Angular 15 is an exciting update with all its durable components and features. With this Angular 15 version, the Angular team at Google has done a significantly decent job and demonstrated that they have been responsive to the developer tribe’s challenges. If you have not upgraded to Angular 15 yet, now is the time to leverage its benefits. Contact us to Hire AngularJS developers from Clarion Technologies to help you upgrade the versions or build apps from scratch.
Author